Плагин Custom JS для Grav CMS позволяет добавить собственный JavaScript код не редактируя тему оформления и не создавая дополнительных плагинов.
Установка
GPM установка (предпочтительно)
Самый простой способ - установить этот плагин через Grav Package Manager (GPM). Для этого из корня вашей установки Grav выполните команду:
bin/gpm install custom-js
Ручная установка
Если по какой-то причине вы не можете использовать GPM, вы можете установить этот плагин вручную. Скачайте zip-версию этого репозитория и разархивируйте его в /your/site/grav/user/plugins. Затем переименуйте полученную папку в custom-js.
Использование
Плагин позволяет добавлять на страницы веб-сайта встроенный JavaScript код и подключать внешние JavaScript файлы.
Для работы плагина в шаблоне оформления страницы должен вызываться код Asset Manager, отвечающий за подключение JavaScript файлов:
{{ assets.js()|raw }}
Настройка
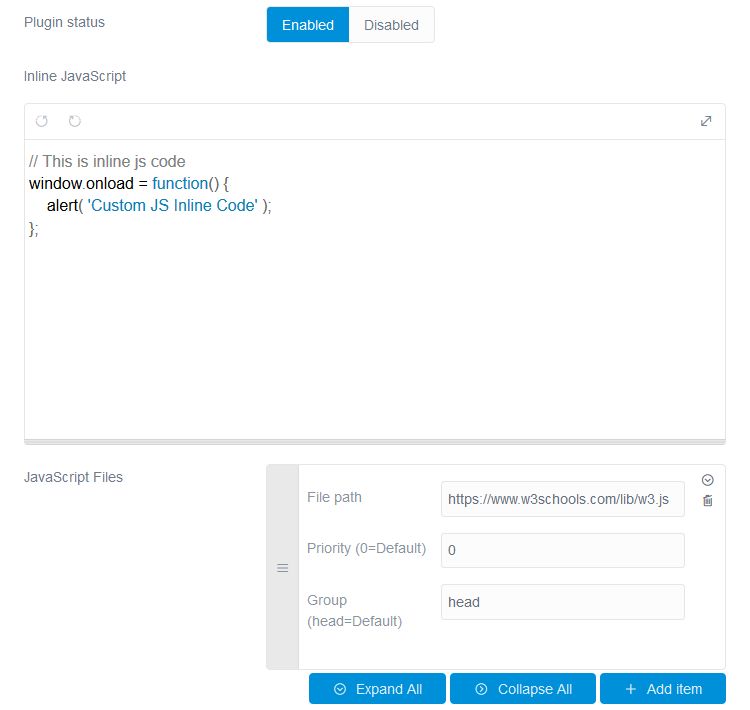
При использовании плагина Admin Panel перейдите на страницу настроек плагина Custom JS.
Введите код встраиваемого JavaScript и задайте подключаемые внешние JavaScript файлы. Для внешних JavaScript файлов укажите приоритет (по умолчанию 0) и группу (по умолчанию head). При этом встраиваемый JavaScript код всегда подключается в группе head.

Если вы не используете плагин Admin Panel, скопируйте файл /your/site/grav/user/plugins/custom-js/custom-js.yaml в /your/site/grav/user/config/plugins/custom-js.yaml и измените настройки вручную.
enabled: true # Включить / Выключить плагин
js_inline: "alert( 'Custom JS Inline Code' );\r\n" # Встраиваемый JS код
js_files: # Список подключаемых внешних JS файлов
-
path: '//assets/custom.js' # Путь к внешнему JS файлу
priority: 0 # Приоритет
group: head # Группа