Система управления контентом Grav CMS обладает встроенной поддержкой медиа файлов, достаточной для гибкой работы с медиа контентом веб-сайта. Использование графического пользовательского веб-интерфейса панели управления плагина Admin не только упрощает работу по администрированию веб-сайта, но и предоставляет новые возможности по работе с его контентом. Одной из таких возможностей является использование удобного пользовательского интерфейса для создания галерей изображений.
Актуальная, на момент написания заметки, версия плагина Admin v.1.2.5 позволяет выполнять загрузку медиа файлов для страниц с использованием графического пользовательского веб-интерфейса, но не предоставляет пользователю возможности редактирования связанных с добавленными файлами метаданных. По заявлению разработчиков, данная возможность будет доступна в будущих релизах коммерческой версии плагина Admin Pro.
Не смотря на отсутствующую по умолчанию возможность редактирования загруженных метаданных медиа файлов, плагин Admin предоставляет разработчику и пользователю широкие возможности по созданию и изменению форм для управления настройками и содержанием страниц с использованием удобного графического пользовательского веб-интерфейса. Подробная информация о методах работы с формами и набором доступных типов полей приведена в соответствующих разделах официального руководства по использованию системы управления Grav CMS:
Как видно из руководства, для описания форм используются конфигурационные файлы в формате сериализации данных YAML. Для формирования формы создания галереи изображений на основе загруженных медиа файлов страницы, может быть использован следующий конфигурационный файл:
form:
fields:
header.gallery.title:
type: text
label: Название галереи
header.gallery.description:
type: textarea
label: Описание галереи
header.gallery.info:
type: display
content: В галерею может быть добавлено любое количество изображений из предварительно загруженных медиа файлов страницы
header.gallery.images:
type: list
label: Изображения
fields:
.src:
type: pagemediaselect
label: Выбор изображения
help: Выберите требуемое изображение из доступных медиа файлов страницы
preview_images: true
.title:
type: text
label: Название изображения
help: Введите название для изображения
.description:
type: textarea
label: Описание изображения
help: Введите описание для изображения
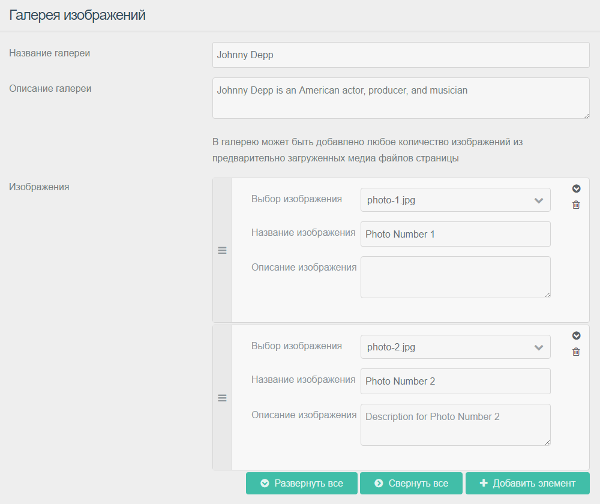
Создаваемая с использованием приведённой конфигурации форма, имеет следующий вид:

Приведённая форма позволяет задать общее имя и описание для галереи, а также индивидуальное название и описание для каждого добавленного в галерею изображения. Данные галереи в заголовке файла страницы имеют следующую структуру:
gallery:
title: 'Johnny Depp'
description: 'Johnny Depp is an American actor, producer, and musician'
images:
-
src: photo-1.jpg
title: 'Photo Number 1'
-
src: photo-2.jpg
title: 'Photo Number 2'
description: 'Description for Photo Number 2'
Для формирования HTML кода на основе созданной галереи изображений, в шаблоне Twig оформления страницы может быть использован следующий код:
{% set gallery = page.header.gallery %}
<h2>{{ gallery.title }}</h2>
<p>{{ gallery.description }}</p>
<div>
{% for image in gallery.images %}
<figure>
<img src="{{ page.media[image.src].url() }}" alt="{{ image.title|default(gallery.title) }}">
<figcaption>{{ image.description }}</figcaption>
</figure>
{% endfor %}
</div>
При необходимости конфигурация формы может быть легко изменена путём добавления любого количества требующихся полей доступных типов. Например, для добавления поля, содержащего ключевые слова, описывающие изображение, следует добавить в форму дополнительное текстовое поле:
header.gallery.images:
fields:
.keywords:
type: text
label: Ключевые слова
help: Введите ключевые слова для изображение